Custom Loading Screens
By SD_Ryoko
This tutorial is about creating a custom loading screen. You will need Warcaft III The Frozen Throne to do this.
Before we make our screen, you will need the Warcraft III Image Extractor II.
This program allows you to convert files from .TGA format to .BLP format. You can
download the image tool from below. You also need to download the custom loading screen model.
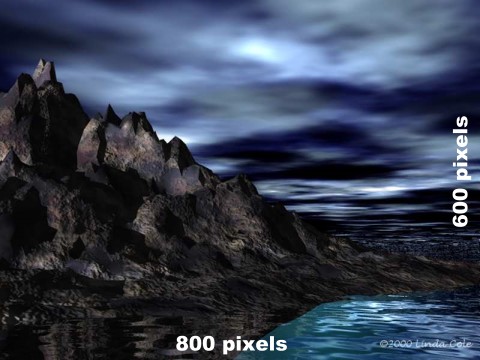
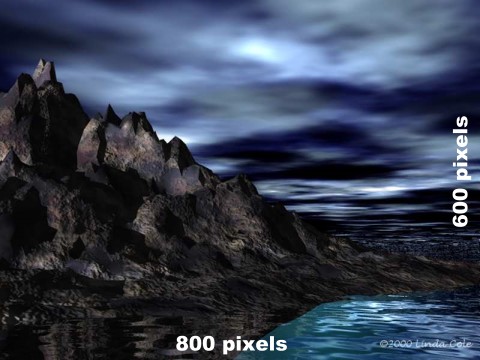
You will need a decent photo-editing program to create your screen. The most important requirement is that the program can open TGA files. I am using ULEAD Photo Impact. You will also need your loading screen image. Your loading screen should be either 1024x768, or 800x600. I have selected the image below that I downloaded from an artwork site.

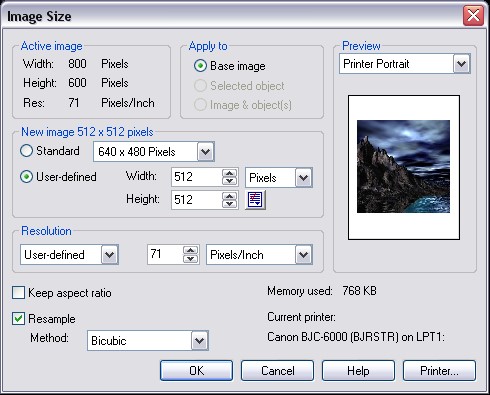
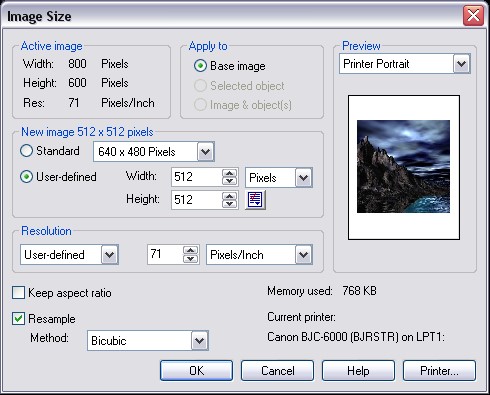
Now we need to resize our image, and make it 512x512 square. This is going to squish the image, and it will look a little strange.
The game is going to stretch your image to the size of the screen, so it will look okay when the game loads. We are going to
make the image square because Textures are stored as quadratic surfaces with dimensions that are powers of 2 in video memory,
so this is the most efficient size. The image is not going to lose much quality either.

When we are done editing the screen, but before we import the skin into your map, we need to convert it to a
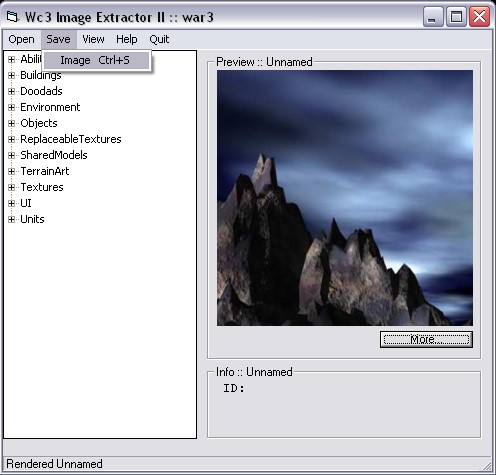
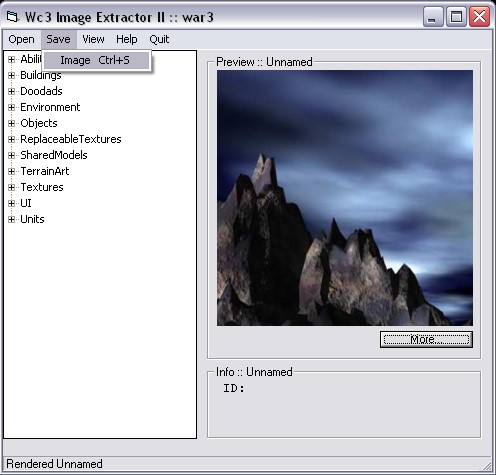
BLP format. Open the Warcraft III Image Extractor, and open your new image. Then click SAVE, and save your new skin as
a .BLP file. The image tool will prompt you for the image quality.
Reducing the quality may save some file space in your map, but you can leave it at 100 percent. I usually use 70-75 without
losing too much detail. See the difference in file size below.
- A 512 image saved at 100% is 591 kb.
- A 512 image saved at 75% is 148 kb.

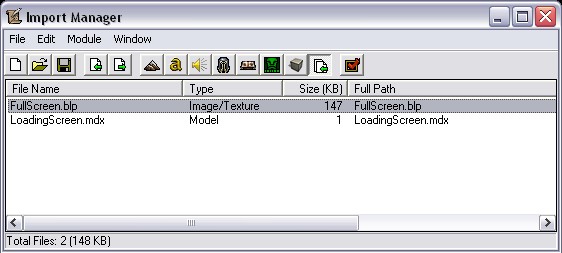
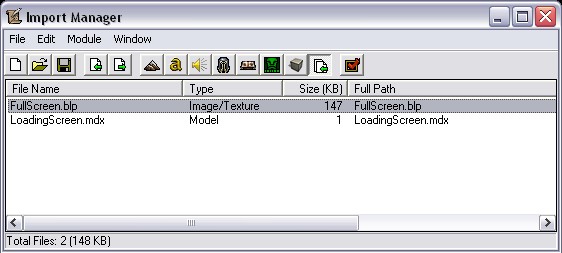
Inside World Editor, load the Import Manager under the Module menu. Click on File, Import and open the BLP file
that you just saved. Now you need to change the custom path. Double click the item inside the import manager, and check the box
that says Use Custom Path. Change the path to "FullScreen.blp" with nothing before it and proper case.
Now import the loading screen file. This model file is a new loading screen which is only one texture. Other loading screens
have four corners, and require four images. This screen makes it much easier to use. Once you import it, double click it
and check Use Custom Path. Change the model files path to just "LoadingScreen.mdx" with nothing before it either.

Lastly, inside the World Editor, click on Scenario, Map Loading Screen. Check the button that says Use Imported File,
and select LoadingScreen.mdx. You can still use custom loading screen text on your map as well. You're done! This is what mine looks like when I test my map.

|